Berdasarkan tugas pembuatan web di domain komersial yang telah dilakukan,
- Alamat web : wekaweka.web.id
- Biaya yang dikeluarkan :
Wekaweka.or.id : Rp 125.000,-
Wekaweka.web.id : Rp 115.000,-
Jelaskan langkah-langkah yang dilakukan dalam mengerjakan web yang telah dikerjakan
- Pada minggu kedua kami mencoba untuk membeli domain dan hosting. Awalnya kami mencari penyedia layanan domain dan hosting dan akhirnya memilih idwebhost.com
- Pertama kali kami menentukan nama domainnya dan akhirnya kami memilih nama domain yaitu wekaweka.or.id. Cukup mudah ketika memesan. Kami menunggu 1 hari sampai kami menerima email dari idwebhost. Namun, ternyata kami baru tahu jika syarat agar domain kita dihosting, kami harus mengirim surat rekomendasi dari organisasi yang diikuti. Domain or.id ternyata web untuk sebuah organisasi. Sehingga pada hari jumat minggu ketiga kami memutuskan untuk membeli lagi domain dan hosting di penyedia layanan domain dan hosting yang sama, yaitu idwebhost.com. Dan nama domain kami adalah wekaweka.web.id dan langsung dihosting 4 jam setelah kami melakukan transfer uang.
- Pada hari berikutnya kami coba untuk install cms. Karena kita awlanya ingin berjualan kita mengistall prestashop, setelah berhasil mengistall kita mulai mengedit halaman web melalui cPanel.
- Saat menggunakan prestashop kami merasa bingung dalam proses pengeditan web. Hingga pada akhirnya kami mengunistall prestashop dan menginstall wordpress.
- Setelah menginstall wordpress kami menginstall lagi tema yaitu Saat mulai mengerjakan lagi ternyata tema tersebut tidak berjalan seperti yang kita inginkan. Saat kita ingin mengganti header, mengupload gambar, dll gambar tersebut tidak terpublish di halaman web kita.
- Di sisi lain, kami juga bingung terhadap tujuan web dibangun. Kami sedikit ragu dengan tujuan web yang menjual poster. Sempat kepikiran untuk jualan logo namun tidak jadi. Sempat pula untuk jualan desain apapun, namun kami bingung teknis jualannya nanti. Kebingungan ini terjadi sampai demo di ruangan P. Fajar pada minggu ke – 7 perkuliahan.
- Setelah sempat bingung, akhirnya kami memutuskan agar web wekaweka.web.id ini membahas tentang desain – desain. Sehingga web ini seperti web yang akan berbagi tentang pengetahuan desain yang tengah ada di dunia ini.
- Setelah itu, kami mencoba untuk uninstall tema multishop tersebut dan mengganti dengan yang lain.
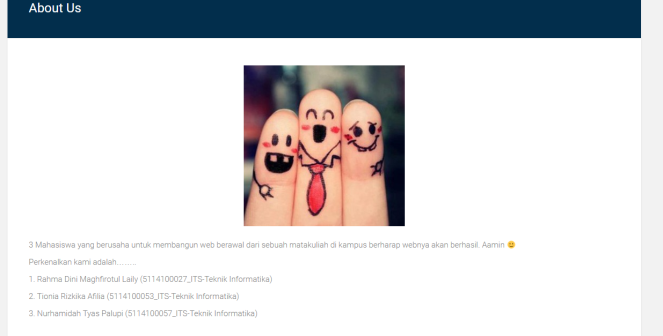
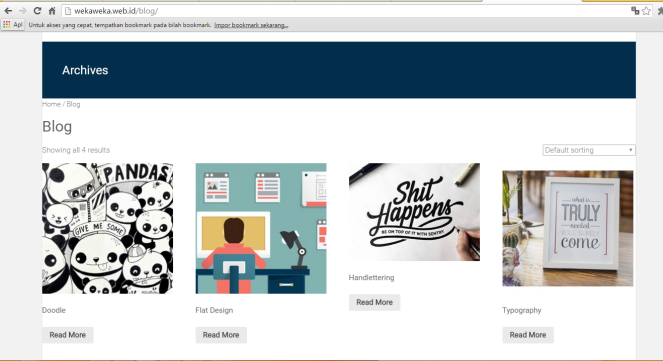
- Kami membuat page – page yang dibutuhkan seperti home, about us dan blog. Kami mengalami kesulitan dalam mengedit page home. Page home merupakan page bawaan dari tema aslinya sehingga kami bingung bagaimana cara mengeditnya. Tampilannya terkesan kurang rapi. Dan kami masih berusaha untuk merapikannya.
- Kami menggunakan plugin woocomerce. Plugin ini kami manfaatkan untuk menambahkan item. Item di sini maksudnya adalah judul desain yang ingin kita bahas beserta gambar. Sehingga nantinya ketika kita memilih salah satu item, maka akan ditampilkan penjelasan atau artikel terkait dengan judul dan gambar yang dipilih.
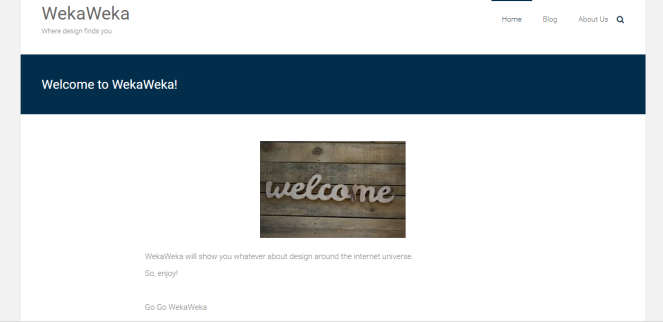
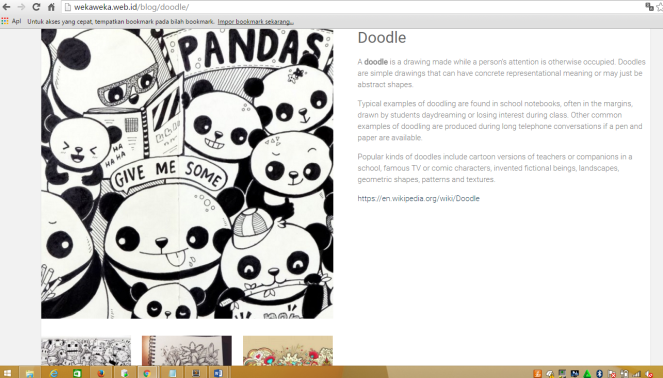
Tampilan Web!



 SALAH SATU CONTOH DESKRIPSI GAMBAR
SALAH SATU CONTOH DESKRIPSI GAMBAR
Program pendek untuk monitoring praktikum.
1. Buat database baru di phpmyadmin. Jangan lupa untuk mengaktifkan Apache dan MySQL di xampp.


2. Create tabel user dan praktikum




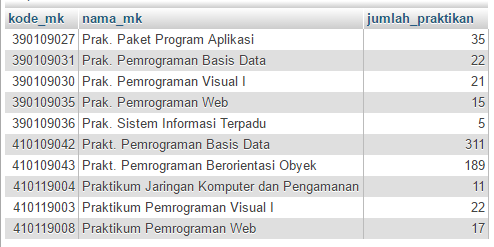
3. Isikan data di tabel



4. koneksikan database dengan membuat koneksi.php
<?php
$host = 'localhost';
$database = 'monitoring_praktikum';
$username = 'root';
$password ='';
$connection = mysql_connect($host, $username, $password, $database);
echo "berhasil connect";
?>
5. Buat form logindengan membuat login.php
<html>
<head>
<title>LOGIN</title>
</head>
<style>
div {
background-color: lightgreen;
width: 200px;
padding: 10px;
margin: 10px;
}
</style>
<body>
<'div>
<'form>
Username : <input type = 'text' name = 'username'> <br> <br>
Password : <input type = 'password' name = 'password'> <br><br>
<input type = 'button' value = 'Login'>
</form>
</div>
</body>
</html>
6. Buat penampil data dengan tampilkandata.php
<!DOCTYPE html>
<html>
<head>
<title>Tampilkan Data</title>
</head>
<body>
<h1>Daftar Mata Praktikum dan Jumlah Praktikan</h1>
<table border="1" cellpadding="3" cellspacing="0">
<tr>
<th>No.</th><th>Kode</th><th>Mata Praktikum</th><th>Jumlah Praktikum</th>
</tr>
<?php
mysql_connect("localhost", "root", "");
mysql_select_db("monitoring_praktikum");
$sql = mysql_query("select * from praktikum");
if(mysql_num_rows($sql)==0)
{
echo '<tr><td colspan="4">tidak ada data!</td></tr>';
}
else
{
$no = 1;
while($data = mysql_fetch_assoc($sql))
{
echo '
<tr>
<td>'.$no.'</td>
<td>'.$data['kode_mk'].'</td>
<td>'.$data['nama_mk'].'</td>
<td>'.$data['jumlah_praktikan'].'</td>
</tr>
';
$no++;
}
}
?>
</table>
<br><input style = "text-align: right" type = 'button' value = 'Tambah Data MK'>
</body>
</html>